The ending of this class is a very bittersweet experience for me. Where to begin on describing this journey of a class and how much I have learned from it?
In this class, I learned a countless amount of information. Before taking Intro to Digital Arts, I had absolutely no idea what any of the softwares we worked with were, let alone how to use them. The only software we used that I had even heard of was Photoshop, and I was in for a very big surprise on how difficult it would be to master all of these programs. I would say that honestly, the software program I had the hardest time with was actually Photoshop. Perhaps this was due to the fact that almost all of our first assignments were on Photoshop, but I was so lost on where to even begin. However, I do feel that once I had finally learned enough about Photoshop and how to maneuver all the tools, I had a much easier time comprehending all of the other programs because they all had similar bases.
I would definitely say that in terms of the most difficult assignment, I experienced the most frustration with the Canvas and the Animation. I believe that the reason I experienced such difficulty with the canvas was because I legitimately had no understanding of what to do or how to work the program. I eventually was able to produce something that I did feel was well-done, but this was after quite a lot of stress and struggle. The animation was very stressful for me because honestly, more than anything I felt afraid of having to complete this project and was so unsure of where to even begin. However, I do feel that I also experienced successes in this class: I did a great job with the Autoscopy assignment and felt it was a great way to artistically express a personal issue very close to my heart. I also had a lot of fun with the Poster project, and I suppose these assignments are what I would consider to be my best work because they both gave me a chance to re-create myself in a different light, and choose to portray myself in any way I wanted.
Besides being academically challenging, this class was also immensely challenging to my own personal mental state and learning to balance. I do believe that this class has been the most difficult class I have ever taken in college, and I am now a senior. When I took this class, I took it because it was part of the requirements for my major. I had no idea what I was getting into, and there were countless times when I truly thought I couldn't do it anymore, or that I was going to fail the class. However, I am grateful that this class pushed me to my limits, because I was able to see my own strength and devotion to my education and future career, which was an exciting and awakening opportunity for me. I learned to balance, and I learned that I needed to better manage my stress and how upset and frustrated I would get with the smallest of things.
I of course must credit my professor, Santiago Echeverry, who also helped with this gain in personal insight and who never allowed me to stop challenging myself and exploring my limits. His humor and savvy got me through the class and his devotion to the topic was quite inspiring. He was always more than willing to help and always saw the most potential in every single one of his students. I also owe a lot of credit to my classmate Christianna Ing, whose everlasting patience and assistance in this class made my semester a joy. I couldn't have done it without her. Overall, I am glad I took this course, and truly do believe that I have gained a lot of knowledge that will help me in my personal life and in my career goals. Thank you Santi!
nsely challenging to
Wednesday, May 4, 2016
Monday, May 2, 2016
Tutorial: Selecting our Favorite Posters
Before we did the poster assignment, we were told to explore some of the links on the art210 website in order to get some inspiration on what we wanted our posters to look like and to find good examples on previous poster work that has been done. While exploring, I really liked the World War II era posters because personally, that time in history completely fascinates me. I thought that these World War II posters did an amazing job of illustrating the concept of three that we discussed in class, by having words on the top, an image in the middle, and a call to action on the bottom to draw your eye and inspire you. However, my favorite by far were the Yusaku Kamekura posters. I thought this poster work was more abstract and I absolutely LOVED that. The colors were bright and bold, and the artistic abstract image in it immediately drew your eye and made you curious about what it was discussing. I found this to be very inspiring because in the career I hope to go into, advertising through posters is essential to draw someone's eye and make them want to know more. I really liked exploring these, and found it very enjoyable and eye-opening.
This was my favorite poster out of all of them:

This was my favorite poster out of all of them:

Tutorial: Learning How to Use the Mesh Tool
For the mesh tool project, I realized that I was not very sure on how to use the mesh tool correctly and did not want to begin my project until I better understood what exactly I needed to do and how exactly to do it. Therefore, I googled "How to use the mesh tool in Illustrator" and clicked on the first video, which also happened to be the video we watched in class. This video was IMMENSELY helpful in my understanding of the mesh tool. I learned how to connect the segments and how to better use the eyedropper tool in order to get the precise color I needed. This tutorial helped me a lot. Below is a screenshot of that tutorial on YouTube:


Animation
Without a doubt, the animation project was my worst nightmare. I struggled with plenty of projects throughout the semester, but the animation was most definitely the hardest of these assignments (except maybe the canvas, which almost made me drop the class). Although we had a month to complete the project, I still struggled a lot time-wise because unlike most of my classmates, I tried to create an original animation from scratch without a video to animate on. I ended up choosing to do a video instead of the animation from scratch, which made me feel a lot more comfortable, especially once I had learned more about working with animation and how to place objects where I wanted them.
We were also assigned to create our own original soundtrack to go along with our animation, which was a whole other challenge because it was my first time working with Garage Band. However, I enjoyed this part of the animation project much more because I actually really enjoy music and love creating it, so for once I really felt at home with an assignment in this class. Creating the audio was definitely a lot of fun. Overall, I can say that this project helped me learn a lot more about Photoshop and about Garage Band, and I discovered a lot about the programs that I didn't even know you could do.
Below is the link to the animation with the audio on Youtube:
And a screenshot of what it looks like on YouTube!:

We were also assigned to create our own original soundtrack to go along with our animation, which was a whole other challenge because it was my first time working with Garage Band. However, I enjoyed this part of the animation project much more because I actually really enjoy music and love creating it, so for once I really felt at home with an assignment in this class. Creating the audio was definitely a lot of fun. Overall, I can say that this project helped me learn a lot more about Photoshop and about Garage Band, and I discovered a lot about the programs that I didn't even know you could do.
Below is the link to the animation with the audio on Youtube:
https://youtu.be/FZkaHI-LFgc
And a screenshot of what it looks like on YouTube!:

Poster
The poster assignment was a lot of fun to do, although I ended up changing the image later on in class. This was a lot of fun because I got to edit myself and play with the creative aspect of the image. I ended up also really liking the quote and transforming myself. I usually am a very happy go lucky girl, so creating a scarier image was so much fun to do. However, I did experience some challenges with the layers and correctly choosing filters that made the portrayal I actually wanted.
Original Image:
Poster Image:
Original Image:

Poster Image:

Tuesday, April 19, 2016
Mesh Tool
For this assignment, we were told to use the mesh tool in Illustrator to create a mirrored image of an object that we had in our room. We were told to take a picture of the object and then upload it into Illustrator. We then used a combination of the pen tool, direct selection tool, and eyedropper tool to make an exact copy using Illustrator of the original object. I found this project to be pretty challenging.
Although it was definitely time consuming, what I had a really had a hard time with was actually getting the correct color where they needed to be and correctly understanding the dimensions. Since the object I chose had so many different dimensions, I had a really hard time getting all of them down and I also struggled really hard with all the different areas of shadow and light on my object.The silver of my object was very reflective and therefore used multiple colors ranging from white to bright silver and back to very very dark gray. After spending quite a few hours on this project, I was pretty frustrated but was able to finish it and was pleased enough with the final product.
Selfie with Original Object:

Original Object/Mesh Object:

Although it was definitely time consuming, what I had a really had a hard time with was actually getting the correct color where they needed to be and correctly understanding the dimensions. Since the object I chose had so many different dimensions, I had a really hard time getting all of them down and I also struggled really hard with all the different areas of shadow and light on my object.The silver of my object was very reflective and therefore used multiple colors ranging from white to bright silver and back to very very dark gray. After spending quite a few hours on this project, I was pretty frustrated but was able to finish it and was pleased enough with the final product.
Selfie with Original Object:

Original Object/Mesh Object:

Monday, April 18, 2016
Business Cards
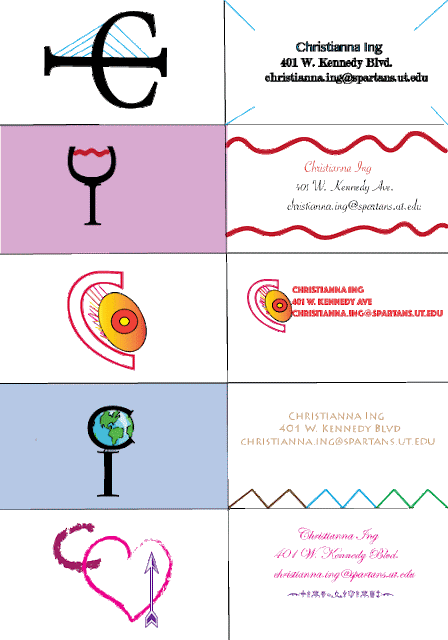
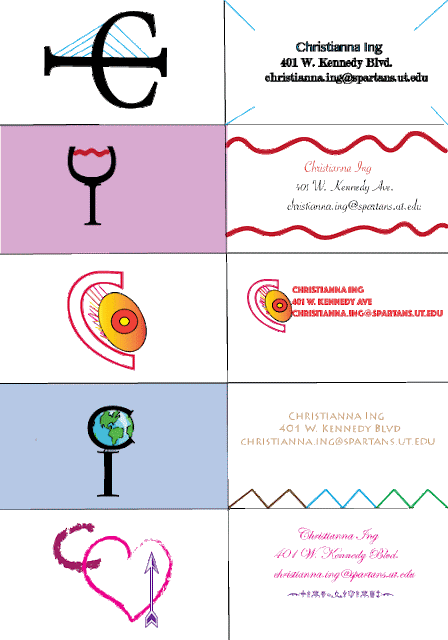
I was very nervous about this project as soon as it was assigned because I felt that working entirely with Illustrator in order to create business cards was not going to work well for me at all. Although I do feel that Illustrator is a lot easier to use than Photoshop, I still struggled with it and did not feel confident before doing this project. However, I ended up really really having a great time doing this assignment. It was the first time ever that I had gotten to sketch out an idea and then actually watch it come to life. Since I do not really have any artistic skill when it comes to hands on painting, drawing, etc. I soon was able to recognize Illustrator as an extremely useful tool as opposed to my worst enemy. These business cards actually ended up being a lot of fun to work on, although they were pretty time consuming.


Brainstorming Logos
I was very excited to get to experiment with logos for class. Since my major is Advertising and Public Relations, I know how important logos are in the business world and to represent yourself and/or your organization. My client was my classmate Christianna Ing. For this assignment, we were told we needed to take our client's resume and discover five separate things about them that represented who they are and their interests. Once we had those five things, we were told to use them to create logos based upon those interests/ unique personality traits. I used what I gathered from her resume to create five sets of sketches. The following were selected to be the best ones out of the 25 originals created. Christianna's five interest were:
1. Leadership and Scholar
-This sketch came from leadership and scholar. The globe is meant to describe leadership, while also representing her excellence in education. The C is embedded in one side of the globe, while the I is in the pedestal of the globe.

2. Digital Arts and Graphics
-For her digital arts and graphics side, I had a very hard time choosing what would work best for her since that is quite difficult to portray. I ended up using a play on words. The C is a large outline of the letter, while inside of it there is an actual "eye" to represent the letter I.

3. Modern/Simple and Sophisticated/Cute
-I really had fun sketching a lot of different designs for modern/simple and sophisticated/cute. This one is one of my favorites because it is a wine glass with the letters inside the image. The C is on its side as the bottom of the wine glass, while the stem of the glass is actually the I in her name.

4. Charity Work
-For her charity work, I decided to go with a simple heart design that could double for sophisticated/cute as well. This design used a heart to represent charity while still using the C and the I of her name inside the heart itself.

5. Health and Fitness
- Although this design may not immediately resemble anything to do with health and fitness, it is a logo sketch that gives off an air of strength and endurance (similar to the lines of a bridge) that works well with this trait.

1. Leadership and Scholar
-This sketch came from leadership and scholar. The globe is meant to describe leadership, while also representing her excellence in education. The C is embedded in one side of the globe, while the I is in the pedestal of the globe.

2. Digital Arts and Graphics
-For her digital arts and graphics side, I had a very hard time choosing what would work best for her since that is quite difficult to portray. I ended up using a play on words. The C is a large outline of the letter, while inside of it there is an actual "eye" to represent the letter I.

3. Modern/Simple and Sophisticated/Cute
-I really had fun sketching a lot of different designs for modern/simple and sophisticated/cute. This one is one of my favorites because it is a wine glass with the letters inside the image. The C is on its side as the bottom of the wine glass, while the stem of the glass is actually the I in her name.

4. Charity Work
-For her charity work, I decided to go with a simple heart design that could double for sophisticated/cute as well. This design used a heart to represent charity while still using the C and the I of her name inside the heart itself.

5. Health and Fitness
- Although this design may not immediately resemble anything to do with health and fitness, it is a logo sketch that gives off an air of strength and endurance (similar to the lines of a bridge) that works well with this trait.

Calligram
For this assignment, I was really excited to create my own calligram because personally I love the way they look. I think calligrams are a unique way to show an image and convey meaning outside just the plain image. However, I had a pretty hard time understanding some of the tools we used in class and was pretty nervous about actually getting the assignment done. I chose a poem about the moon and stars because I think that in terms of powerful images, the sky (especially the moon/stars) are quite powerful and would be fun to do as a calligram. I would say the most challenging parts of this assignment was making the words fill the entire shape of the moon, because for some reason they did not want to fit into the edges. Another struggle I had with this assignment was making sure that all of the words fit into the desired shape and not letting them overflow. At the end I was pretty happy with my product and felt it was successful.
Original Image:

Calligram:

Original Image:

Calligram:

Then and Now: Blast from the Past (Morphx)
I had SO SO SO much fun with this project. I have always loved seeing pictures of people from when they were little kids to them in the exact same spot doing the exact same action years later as an adult. Besides finding it to be very interesting, I also think it is super cute to see. I loved the examples we looked at in class, and thought it would be really fun to do myself. However, I did struggle with this assignment. I had one picture I planned on using but realized that it was nearly impossible to get my face to be in the exact same spot as it had been so many years ago. I ended up using a different photo where my face was in a position that was easy enough to replicate. Afterwards, we were told to use the program Morphx to morph our faces from "then to now" and see the growth happen. Although at first I thought it looked a little creepy, I ended up really enjoying seeing the change and found it be pretty fun.
Original Image (age 7):

Image Photoshopped (age 20):

Morphx (from 7 to 20!):
Original Image (age 7):

Image Photoshopped (age 20):

Morphx (from 7 to 20!):
Playing with Photoshop Types Part 2
As we continued to learn more about Photoshop, we also were told to keep on experimenting with the tools and filters. It was a lot of fun to see what would happen when you took off a single layer or multiple layers. I think what I honestly liked the best was the filters that could be applied. I thought it was interesting to learn that these filters came from people who spent so much time figuring out a filter to create for Photoshop. Applying effects was also really enjoyable just because it was so good to finally see for myself how much magazines and media can manipulate someone's face or body to look completely different. I liked learning about Photoshop because I enjoyed understanding that these images all over media were highly unrealistic and seeing the tools that went into them was more than just informative, it was enlightening.
Gif 1:
 In this first photo, I made only some slight changes with the layers.
In this first photo, I made only some slight changes with the layers.
Gif 2:
 In this second photo, I decided to eliminate most of my silhouette and have the primary focus be the hands. I really like this because with a simple manipulation of the layers, it changed the meaning of the photo entirely.
In this second photo, I decided to eliminate most of my silhouette and have the primary focus be the hands. I really like this because with a simple manipulation of the layers, it changed the meaning of the photo entirely.
Gif 3:
 In the third photo, i wanted my silhouette to be there but not to be very filled in. I liked that only the darkest parts of my figure showed in this one.
In the third photo, i wanted my silhouette to be there but not to be very filled in. I liked that only the darkest parts of my figure showed in this one.
Gif 4:
 This fourth photo is definitely my favorite because the layering change plus a filter was so fascinating as a result. Using the layer change and a filter made the whole thing look like it was drawn with colored pencils or with very light crayon, and I thought this was a really interesting look.
This fourth photo is definitely my favorite because the layering change plus a filter was so fascinating as a result. Using the layer change and a filter made the whole thing look like it was drawn with colored pencils or with very light crayon, and I thought this was a really interesting look.
Gif 5:
 Since I liked the look of my fourth photo so much, I decided that I would try to keep the colored pencil look but keep my silhouette and see what kind of effect that would have on the overall picture. I liked it because it made my silhouette dark and the main focus, but I didn't end up liking it as much as the other one.
Since I liked the look of my fourth photo so much, I decided that I would try to keep the colored pencil look but keep my silhouette and see what kind of effect that would have on the overall picture. I liked it because it made my silhouette dark and the main focus, but I didn't end up liking it as much as the other one.
Gif 1:
 In this first photo, I made only some slight changes with the layers.
In this first photo, I made only some slight changes with the layers.Gif 2:
 In this second photo, I decided to eliminate most of my silhouette and have the primary focus be the hands. I really like this because with a simple manipulation of the layers, it changed the meaning of the photo entirely.
In this second photo, I decided to eliminate most of my silhouette and have the primary focus be the hands. I really like this because with a simple manipulation of the layers, it changed the meaning of the photo entirely.Gif 3:
 In the third photo, i wanted my silhouette to be there but not to be very filled in. I liked that only the darkest parts of my figure showed in this one.
In the third photo, i wanted my silhouette to be there but not to be very filled in. I liked that only the darkest parts of my figure showed in this one.Gif 4:
 This fourth photo is definitely my favorite because the layering change plus a filter was so fascinating as a result. Using the layer change and a filter made the whole thing look like it was drawn with colored pencils or with very light crayon, and I thought this was a really interesting look.
This fourth photo is definitely my favorite because the layering change plus a filter was so fascinating as a result. Using the layer change and a filter made the whole thing look like it was drawn with colored pencils or with very light crayon, and I thought this was a really interesting look.Gif 5:
 Since I liked the look of my fourth photo so much, I decided that I would try to keep the colored pencil look but keep my silhouette and see what kind of effect that would have on the overall picture. I liked it because it made my silhouette dark and the main focus, but I didn't end up liking it as much as the other one.
Since I liked the look of my fourth photo so much, I decided that I would try to keep the colored pencil look but keep my silhouette and see what kind of effect that would have on the overall picture. I liked it because it made my silhouette dark and the main focus, but I didn't end up liking it as much as the other one.Playing with Photoshop Types
One of our assignments for class was to experiment with the different kinds of ways to edit an image on Photoshop. I used the same image multiple times using multiple distortions and filters, and was also able to see the difference in saving as a jpg versus gif, etc. Below is the work I did with that. What I noticed was that with the 0-50, the image could not retain as many of the colors or brightness. These images were also grainier and did not appear as clear. However, with the 75-100, the image retained most of its colors, was brighter, and much more clear without that unappealing graininess.
Image at 0.jpg:

Image at 25.jpg:

Image at 50.jpg:

Image at 75.jpg:

Image at 100.jpg:

Image at 0.jpg:

Image at 25.jpg:

Image at 50.jpg:

Image at 75.jpg:

Image at 100.jpg:

Re-Coloring a Picture with Photoshop
This assignment was one of the first times we ever tried playing around with Photoshop. For me, the hardest part was trying to understand the opacity and how to correctly manage the eraser tool. I found that a lot of the time, my opacity was off and therefore the color was too bright and the contrast in the entire image was way too strong. I ended up having to re-do this assignment so that I could have an image that worked out decently. We were also told that before we could recolor the image, it had to be in black and white. After several attempts, I was finally able to finish up this assignment with a good image. It was also a lot of fun to see what I would look like with purple hair and blue eyes!
Original Image:

Image Re-Colored:

Original Image:

Image Re-Colored:

Art Project: Painting
This project was very interesting because I definitely thought it was difficult. I had a really hard time understanding the concept behind this whole assignment, but luckily I was able to figure it out. the hardest part of this assignment was actually trying to angle the photo correctly so that every aspect of my face was able to line up correctly with the painting. It was also very difficult to try to get the same graininess of the original painting. However, by the time we finished this project, I was pleased with the final result and had learned a lot from the process.
Original Painting (Girl with a Pearl Earring):

Re-Done Image (Liliana with a Pearl Earring):

Original Painting (Girl with a Pearl Earring):

Re-Done Image (Liliana with a Pearl Earring):

A Night in Paris
This was one of my favorite assignments because we were able to Photoshop ourselves into any place we wanted in the world. I used a photo of my boyfriend and I and searched through dozens of google images until I found an image of the Eiffel Tower in black and white. I edited the photo of my boyfriend and I and transformed it into a black and white photo so that I was able to fit it in with the image of Paris. After that, it was all using Photoshop tools that we learned about in class (like the lasso tool) to make the image the way I wanted it to be. It was a lot of fun!
Original Image:
Image in Paris:
Original Image:

Image in Paris:

Autoscopy
For this assignment, we were told to explore Photoshop and all it has to offer through manipulating a self-portrait. Through using layer effects, exploring all the different kinds of tools you could use on Photoshop, and much more, we were able to completely change a portrait of ourselves into something different. I think this has definitely been one of my favorite assignments, because we got to explore our creative sides and relate the project to a personal problem we had. In regards to an issue from my life, I chose to focus on the feeling that I always have in the back of my mind and a feeling that has been a constant shadow all throughout college, which is the feeling of time slipping through my hands. No matter what, I never feel like I have the time to finish things and do what I need to do before I graduate and go on to the real world. I chose to explore that in my autoscopy.
Original Photo:

Autoscopy Version:

Original Photo:

Autoscopy Version:

Tuesday, February 23, 2016
Canvas

The canvas project was without a doubt the hardest project of the class. Coding was a very difficult concept to grasp and I am SO HAPPY it is done! I honestly thought it was so unbelievable how much work had to go into this project. Once I had finished it, I really felt that I had gained such a large perspective on what kind of work goes into even the simplest of artwork like this. Having this project be the first of our assignments, I have to admit that I was very tempted to drop out of this class or to switch into a different class. However, I am very glad that I stuck it through and have learned a lot.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> ART 210 - CANVAS PROJECT </title>
<style type="text/css">
body,td,th {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: rgba(0,0,0,1);
}
body {
background-color: rgba(255,255,255,1);
}
#myCanvas { border: rgba(102,0,255,1) medium dashed; }
</style>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
//// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> YOUR CODE STARTS HERE
// BACKGROUND
context.beginPath();
context.rect(0,0,800,600);
context.fillStyle = 'black';
context.fill();
context.closePath();
// GRADIENT
var grd = context.createLinearGradient(200,200,200,400);
grd.addColorStop(0, "rgba(255,0,0,1)"); // STARTING COLOR
grd.addColorStop(0.5, "rgba(255,255,255,1)");
grd.addColorStop(1, "rgba(0,255,0,1)"); // ENDING COLOR
context.beginPath();
context.rect(100,100,600,400);
context.fillStyle = grd;
context.fill();
context.closePath();
// LINE 1
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(0, 600);
context.lineTo(120, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'gray';
context.stroke();
//LINE 2
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(50, 600);
context.lineTo(150, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'brown';
context.stroke();
//LINE 3
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(100, 600);
context.lineTo(200, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'magenta';
context.stroke();
// LINE 4
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(150, 600);
context.lineTo(250, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'purple';
context.stroke();
//LINE 5
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(200, 600);
context.lineTo(300, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'yellow';
context.stroke();
// LINE 6
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(250, 600);
context.lineTo(350, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'orange';
context.stroke();
// LINE 7
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(750, 600);
context.lineTo(700, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'teal';
context.stroke();
//LINE 8
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(700, 600);
context.lineTo(650, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'red';
context.stroke();
// LINE 9
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(650, 600);
context.lineTo(600, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'orange';
context.stroke();
//LINE 10
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(600, 600);
context.lineTo(550, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'maroon';
context.stroke();
// LINE 11
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(550, 600);
context.lineTo(450, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
//LINE 12
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(500, 600);
context.lineTo(400, 500);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'green';
context.stroke();
// LARGE CIRCLE
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 100;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'black';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
context.closePath();
// SMALL CIRCLE 1
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2.7;
var centerY = canvas.height / 2.7;
var radius = 50;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'black';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'black';
context.stroke();
// SMALL CIRCLE 2
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 1.7;
var centerY = canvas.height / 2.9;
var radius = 50;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'black';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'black';
context.stroke();
// EYE 1
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(350, 270, 25, 0, Math.PI, false);
context.closePath();
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
// EYE 2
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(450, 270, 25, 0, Math.PI, false);
context.closePath();
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
// NOSE
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(400, 320, 25, 0, Math.PI, false);
context.closePath();
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
// NOSE 2
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(400, 340, 10, 0, Math.PI, false);
context.closePath();
context.lineWidth = 5;
context.fillStyle = 'black';
context.fill();
context.strokeStyle = 'black';
context.stroke();
// EYE SECTION 1
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(350, 270, 10, 0, Math.PI, false);
context.closePath();
context.lineWidth = 5;
context.fillStyle = 'black';
context.fill();
context.strokeStyle = 'black';
context.stroke();
// EYE SECTION 2
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(440, 270, 10, 0, Math.PI, false);
context.closePath();
context.lineWidth = 5;
context.fillStyle = 'black';
context.fill();
context.strokeStyle = 'black';
context.stroke();
// LINE 13
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(0, 0);
context.lineTo(100, 120);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'red';
context.stroke();
// LINE 14
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(100, 0);
context.lineTo(150, 100);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
//LINE 15
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(150, 0);
context.lineTo(200, 100);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'magenta';
context.stroke();
// LINE 16
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(200, 0);
context.lineTo(250, 100);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'green';
context.stroke();
// LINE 17
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(250, 0);
context.lineTo(300, 100);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'gray';
context.stroke();
//LINE 18
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(750, 0);
context.lineTo(700, 100);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'gray';
context.stroke();
//LINE 19
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(700, 0);
context.lineTo(650, 100);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'yellow';
context.stroke();
//LINE 20
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(650, 0);
context.lineTo(600, 100);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'teal';
context.stroke();
//LINE 21
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(600, 0);
context.lineTo(550, 100);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'purple';
context.stroke();
//LINE 22
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(550, 0);
context.lineTo(500, 100);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'orange';
context.stroke();
//LINE 23
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(500, 0);
context.lineTo(450, 100);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'maroon';
context.stroke();
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE
// CHANGE THE CREDITS
context.beginPath();
context.font = 'bold 20px Arial';
context.fillStyle = "rgba(0,0,0,1)";
context.fillText('ART 210 - CANVAS PROJECT', 20, 550);
context.closePath();
</script>
</body>
</html>
Subscribe to:
Comments (Atom)